All the stars faded away
jueves, 15 de febrero de 2018
Mash flight
Hace bastante tiempo se nos pidió hacer una animación con la herramienta MASH, y en concreto con un nodo llamado "Flight", que hace que los elementos duplicados floten. Yo he hecho un banco de peces nadando juntos en el agua.
lunes, 5 de febrero de 2018
Barra de poder, enemigo e inventario
Seguimos con el aprendizaje en Unity. Para este ejercicio teníamos que hacer una barra de poder para nuestro personaje que se rellenase recogiendo objetos del escenario, un enemigo que perdiera vida cada vez que lo tocaras, y un inventario que se rellenase conforme cogías unos objetos especiales. También, además, teníamos que hacer un minimapa en el que se viese toda la escena, al menos más o menos.
Para el enemigo y la barra de poder no tuve mucho problema. Pongo aquí un vídeo mostrando las máquinas de estado de todos los elementos en funcionamiento:
Para el enemigo y la barra de poder no tuve mucho problema. Pongo aquí un vídeo mostrando las máquinas de estado de todos los elementos en funcionamiento:
Sin embargo sí he tenido problemas con el inventario: creo que he hecho todo bien, pero aun así no salen los iconos en la pantalla de Game de Unity, ni se "recogen" los objetos (en el vídeo, los objetos a recoger no tienen trigger porque estaba probando cosas para ver si funcionaba de una manera o de otra, pero sé que originalmente tienen que tener trigger). He hecho también el minimapa en esta última parte:
jueves, 1 de febrero de 2018
UI interactiva
Ya hicimos el ejercicio de la UI visual; es decir, la parte visual de la interfaz de usuario de un videojuego. El siguiente ejercicio era hacer que esta interfaz fuese interactiva.
He tenido MUCHOS problemas a la hora de hacer interactiva toda la interfaz. La mayoría de errores ocurrían en la máquina de estado del manager general del juego, mediante el cual se cargan el resto de pantallas, pues los estados se quedaban parados sin venir a cuento. De hecho me sigue pasando en algún caso ahora también, aunque he vuelto a hacer todas las máquinas de estado de todas las pantallas de nuevo. En algunos casos, para evitar el fallo he obviado este manager, forzando a la máquina de estado de la propia pantalla a cargar la escena siguiente.
Además, también he introducido algunos cambios en la interfaz visual, añadiendo una especie de pantalla dentro de las opciones dentro del juego.
Aún no he terminado el ejercicio, tengo que perfeccionarlo, pero prefiero escribir ya el ejercicio para editarlo más adelante cuando esté terminado.
Aquí un vídeo de cómo es la interfaz interactiva:
martes, 30 de enero de 2018
UI Visual, Interfaz de usuario para un juego
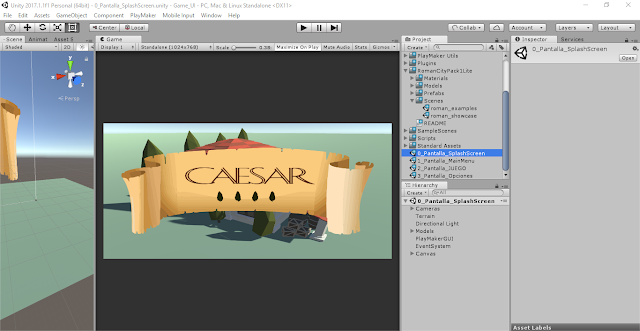
Voy a mostrar, mediante "pantallazos", el diseño de interfaz para un juego; es decir, la disposición de los marcos, de los botones, la cantidad de pantallas que queremos que tenga...
He hecho 4 pantallas: la primera mostrará el nombre del videojuego y aparecerá mientras "cargue", la segunda será el menú principal del juego una vez ha cargado, la tercera es un menú de opciones para variar antes de entrar a jugarla, y la cuarta es la pantalla durante el juego, con un menú de pausa activable.
lunes, 29 de enero de 2018
Animación orgánica - Mash
Hay varias herramientas muy útiles en Maya 2017, y una de ellas es la herramienta MASH. Como hemos visto en clase, esta herramienta nos permite hacer muchas cosas diferentes: hacer animaciones de elementos orgánicos, no orgánicos, añadir dinamismo, crear un complejo de instancias (que son como copias, pero con sus propiedades enlazadas al original)...
En este caso, el trabajo va sobre animación de elementos orgánicos. He decidido hacer un césped, puesto que he intentado varias veces hacerlo con un árbol y no he obtenido los resultados que quería.
Cuando creamos un Mash Network (red de Mash), el elemento que decidimos se multiplica las veces que nosotros queramos y podemos "decirles" cómo colocarse mediante el nodo Displacement. Podemos trabajar con estas instancias (o copias) mediante otros distintos nodos que añadimos al Mash Network: ID, Random, Offset, Time, Orient...
Dejo aquí un vídeo mostrando el trabajo terminado, mostrando el Mash Network que he hecho para esta composición.
Y aquí, un render de la escena final.
lunes, 22 de enero de 2018
Kinetic typography
Hoy nuestro profesor de Montaje nos ha enseñado algo esencial de los motion graphics en After Effects: la tipografía cinética (kinetic typography en inglés). Los motion graphics son animaciones en 2D generalmente basadas en movimientos a un cierto ritmo de formas geométricas o dibujos básicos; en concreto, la tipografía cinética se trata de la animación de un texto siguiendo una canción, un ritmo...
Yo he hecho mi ejercicio con un pequeño trozo de una canción de una de mis artistas favoritas, ya difunta, en una especie de tributo.
domingo, 21 de enero de 2018
Desfase controlado por un deslizador.
Estamos aprendiendo a programar un poco con JavaScript en After Effects. Este ejercicio, en concreto, consiste en programar el desfase de un sólido o una forma en su posición, escala, rotación, forma... Prácticamente cualquier cosa que queramos de las propiedades de las formas. Controlamos el desfase con un deslizador, animado también, para cambiar el desfase conforme queramos, midiendo en segundos.
Suscribirse a:
Comentarios (Atom)